- General instructions to set display rules
- Conditions based on user role
- Conditions based on products
- Conditions based on product categories
- Conditions based on product tags
- Conditions based on product variations
- Conditions based on other field's value
- Conditions based on input fields (Text, Hidden, Password, and Textarea)
- Conditions based on option value
- Conditions based on the Checkbox Group & Multi-Select
- Conditions based on Date Picker & Time picker
- Conditions based on Product Quantity
- Custom conditions
General instructions to set display rules
To set display rules for product fields:
- Navigate to the WooCommerce → Extra Product Options → Product Fields page.
- Open the field property popup.

- Click on the Add Field button to open the popup form if you are setting display rules for a new field.
- Click on the Edit Field icon to open the popup form if you are setting display rules for an existing field. - Navigate to the Display Rules tab from the popup.
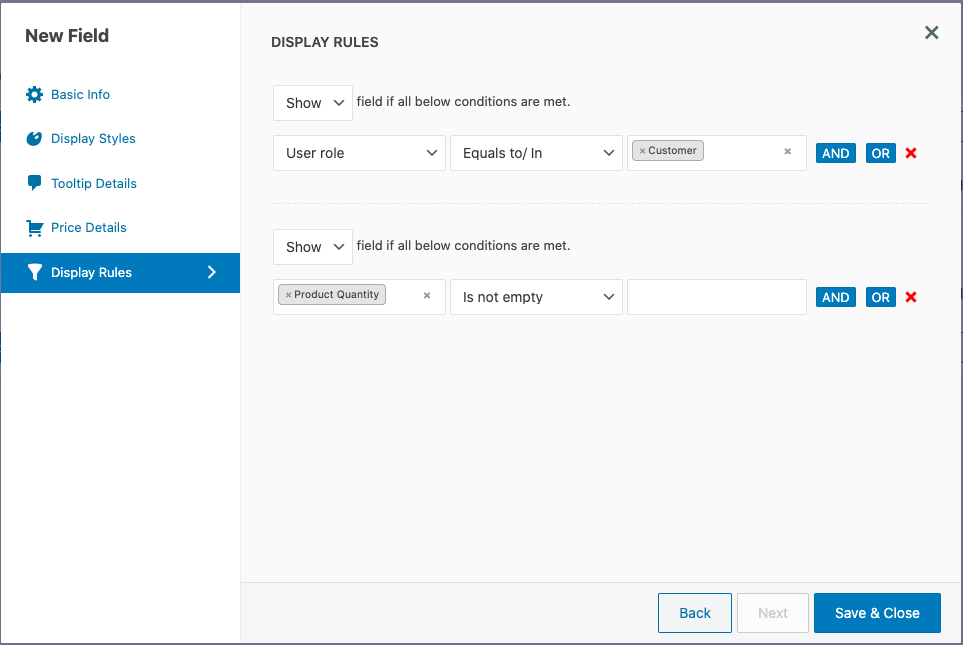
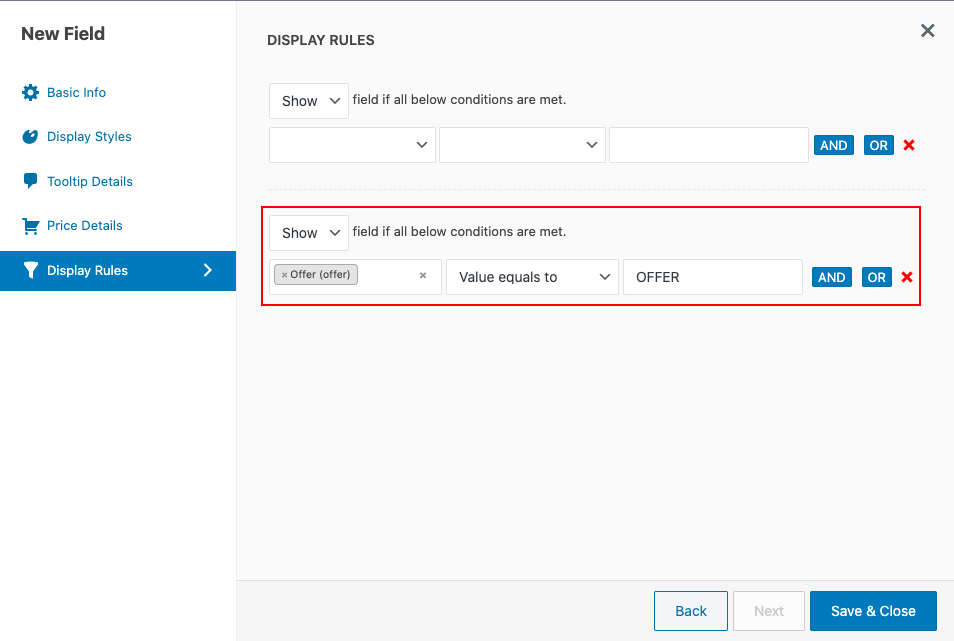
- From this tab, you can define display rules. Here you can see two sets of rules, where the first one will be validated before loading the product page. The other one will be only validated once the page is loaded. You can add multiple conditions to each rule.
- Click on the AND or OR operator button to add multiple conditions and use these operators properly based on your requirement.
- Once the required conditions are added, save the changes made.
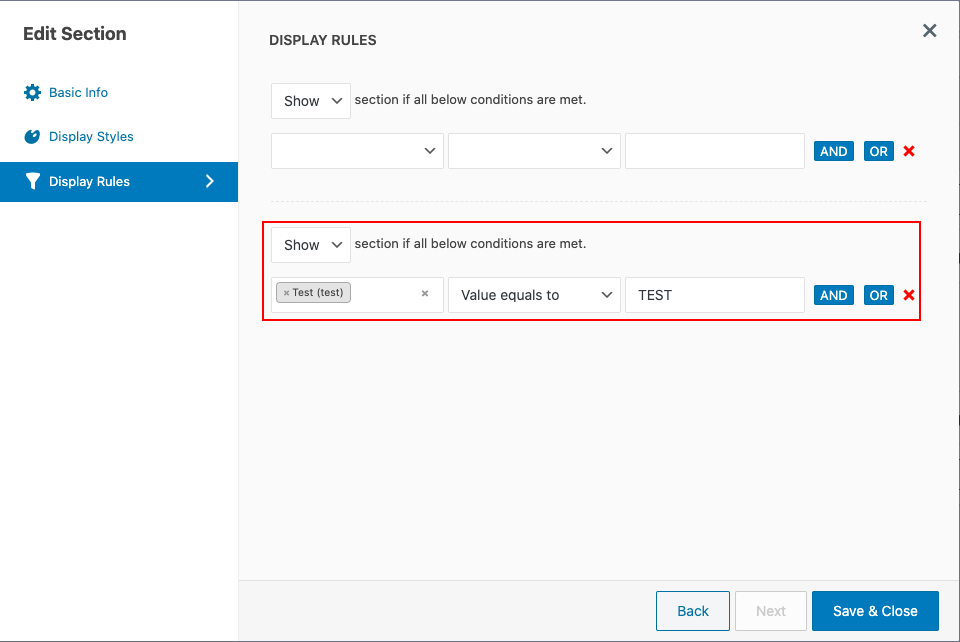
To set display rules for sections:
- Navigate to the WooCommerce → Extra Product Options → Edit/New Section.
- Open the section property form popup.

- Click on the Add New Section button to open the popup form if you are setting display rules for a new section.
- Click on the Edit Section button to open the popup form if you are setting display rules for an existing section.
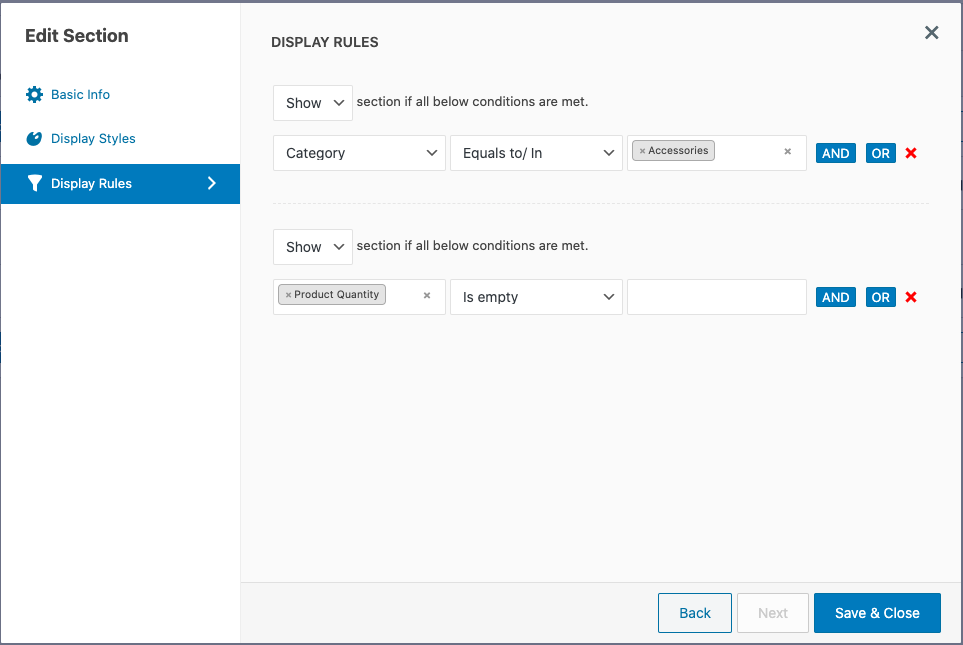
- Navigate to the Display Rules popup and define the rules based on your needs as configured for extra fields.
- When the changes are done, save the changes made.
Conditions based on user role
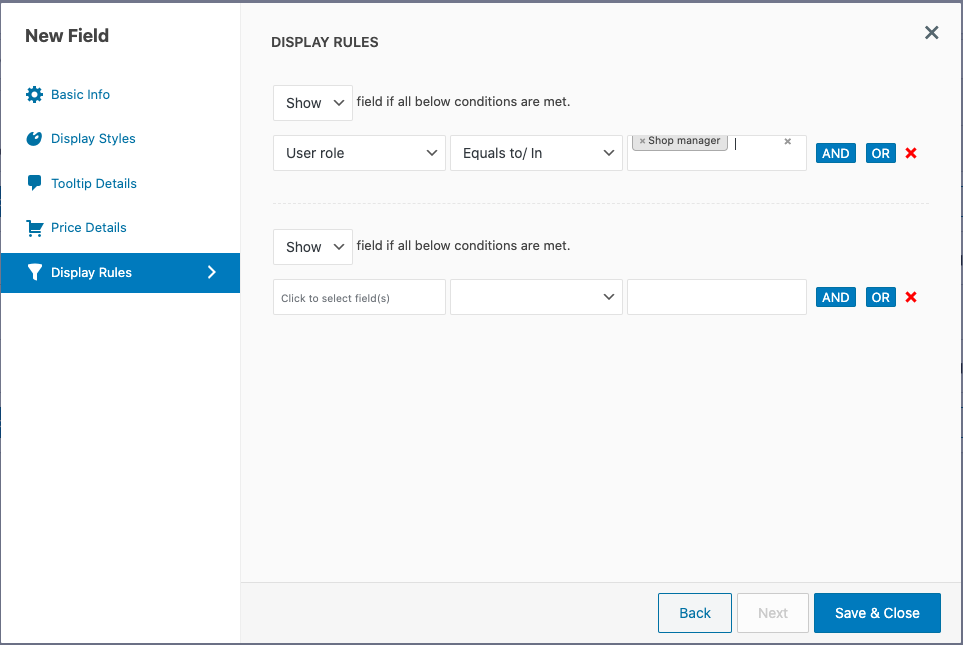
Show or hide fields & sections based on user role. Below is the list of conditions available to display fields & sections based on the user role.
- Equal to / In
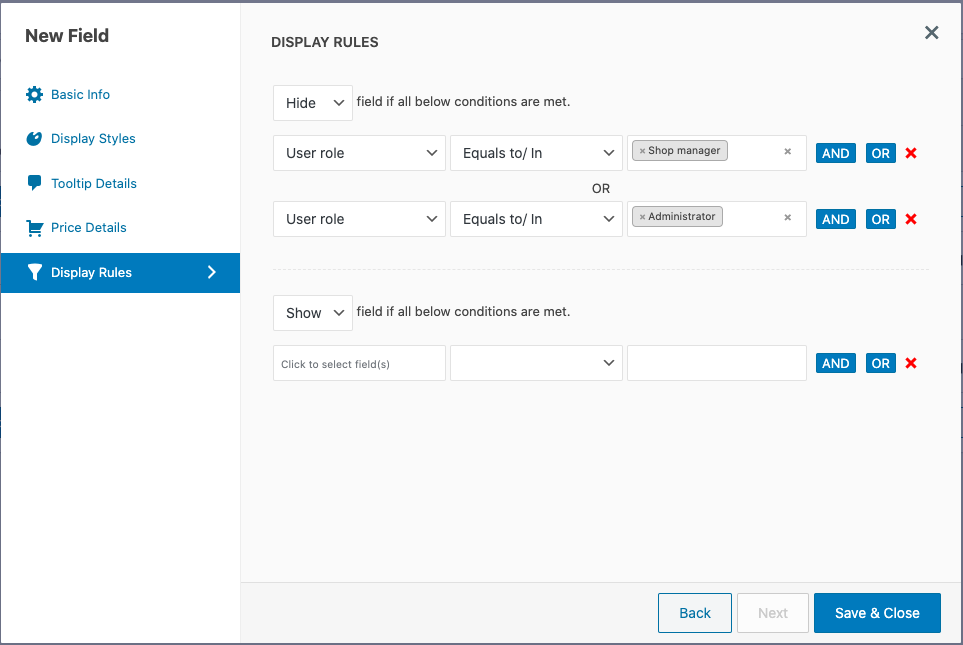
- Not Equal to / Not In
Example #1: Show field XYZ only for "Shop manager".

Example #2: Hide field XYZ if the user is a "Shop Manager" or an "Administrator".

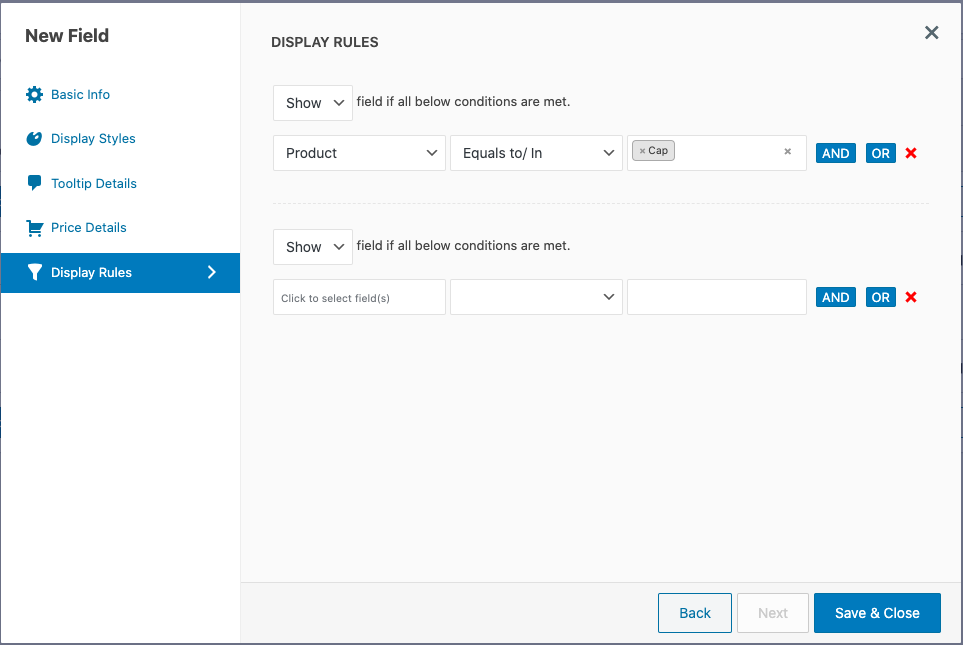
Conditions based on products
Show or hide fields & sections based on products. Below is the list of conditions available to display fields & sections based on the product.
- Equal to / In
- Not Equal to / Not In
Example #1: Show field XYZ if the product is Cap.

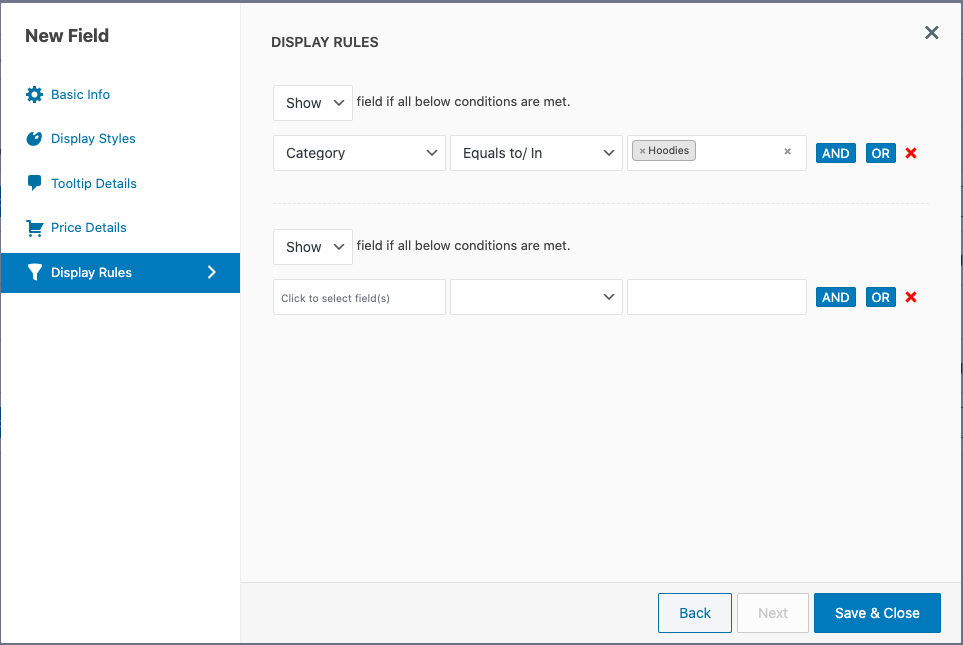
Conditions based on product categories
Show or hide fields & sections based on product categories. Below is the list of conditions available to display fields & sections based on the categories of the product.
- Equal to / In
- Not Equal to / Not In
Example #1: Show field XYZ if the product's category is Hoodies.

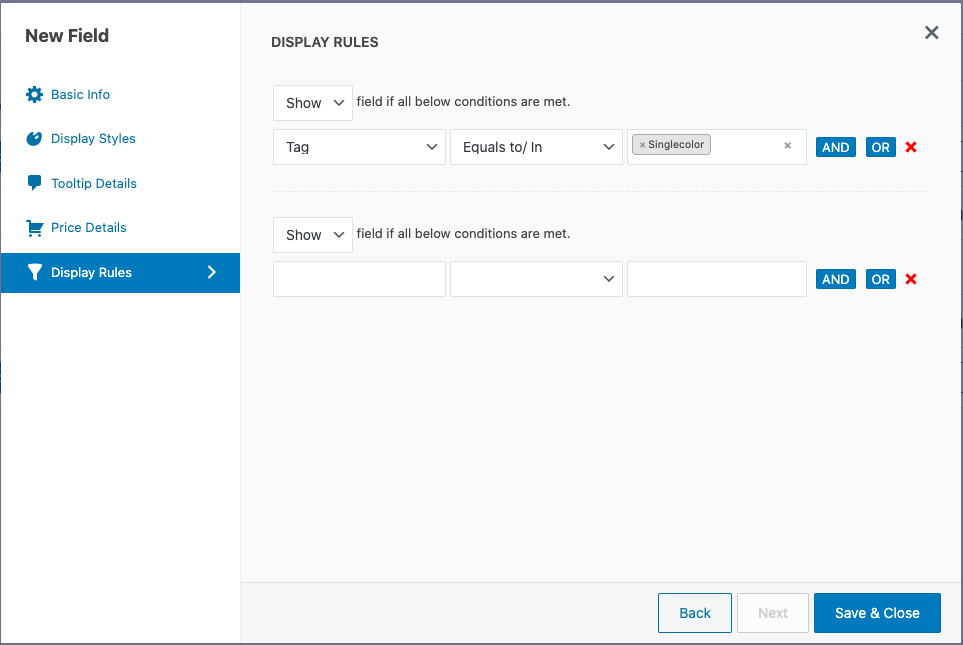
Conditions based on product tags
Show or hide fields & sections based on product tags. Below is the list of conditions available to display fields & sections based on the product tags.
- Equal to / In
- Not Equal to / Not In
Example #1: Show field XYZ if the product tag is SingleColor.

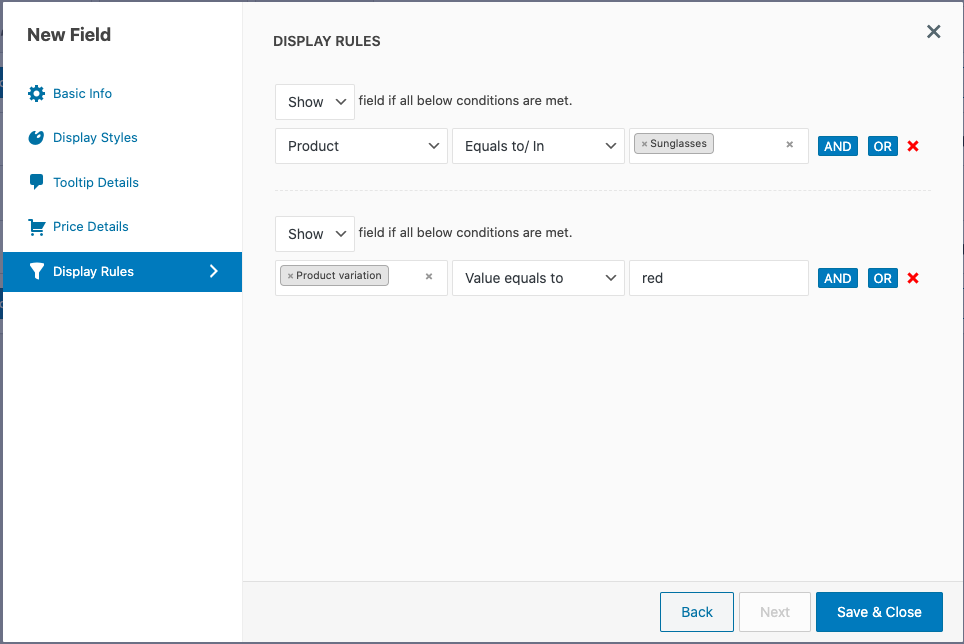
Conditions based on product variations
Show or hide fields & sections based on product variations. Below is the list of conditions available to display fields & sections based on product variation.
- Value equals to
- Value not equals to
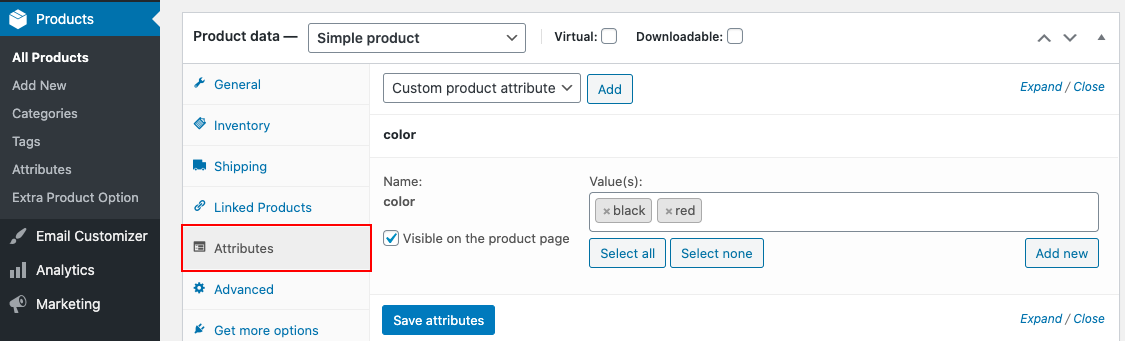
Variable products are grouped using the product attributes function. Product attributes are briefly divided into two,
- Global Attributes
- Local Attributes
Global Attributes: Once defined, these attributes will be available to add for all the products. They will be listed in the attributes section of the product from where you can choose them from the dropdown.
Local Attributes: While global attributes are available to select throughout for all products, local attributes are those which are custom added to a particular product from the attributes section inside the product details.

Example: Show field xyz if the product is sunglass of the color red. Here, the color is a local attribute.

Conditions based on other field's value
This option allows you to set conditions based on other field’s values. Below is the list of conditions available to display fields & sections based on other fields’ values.
- Is empty
- Is not empty
- Value equals to
- Value not equals to
- Value in
- Contains
- Not contains
- Value greater than
- Value less than
- Value starts with
- Value not starts with
- Date equals to
- Date not equals to
- Date after
- Date before
- Day equals to
- Day not equals to
- Is checked
- Is not checked
- Match expression
Conditions based on input fields (Text, Hidden, Password, and Textarea)
Follow the below steps for the field types like text, textarea, password, and hidden.

- Choose the Show/Hide option from the drop-down to display/hide the specific field.
- From the Select field textbox, choose a specific field based on which the rule needs to be set.
- Select the required condition from the next drop-down.
- Provide the conditional data that should be satisfied for that particular field.
- Save the changes made.
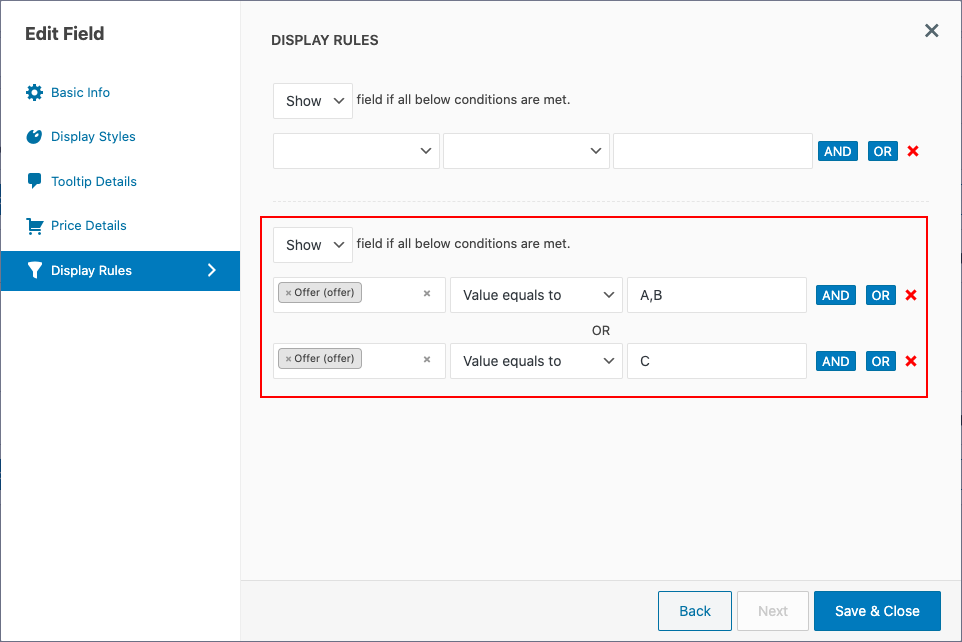
Conditions based on option value
For Select and Radio

- Choose Show/Hide option from the drop-down to display/hide the specific field.
- From the Select box, pick the specific field based on which the rule has to be set.
- Choose the required condition from the next drop-down.
- Enter the option value in the input field at the right.
- Use the OR function to set condition rules based on more than one option value.
- Save the changes made.
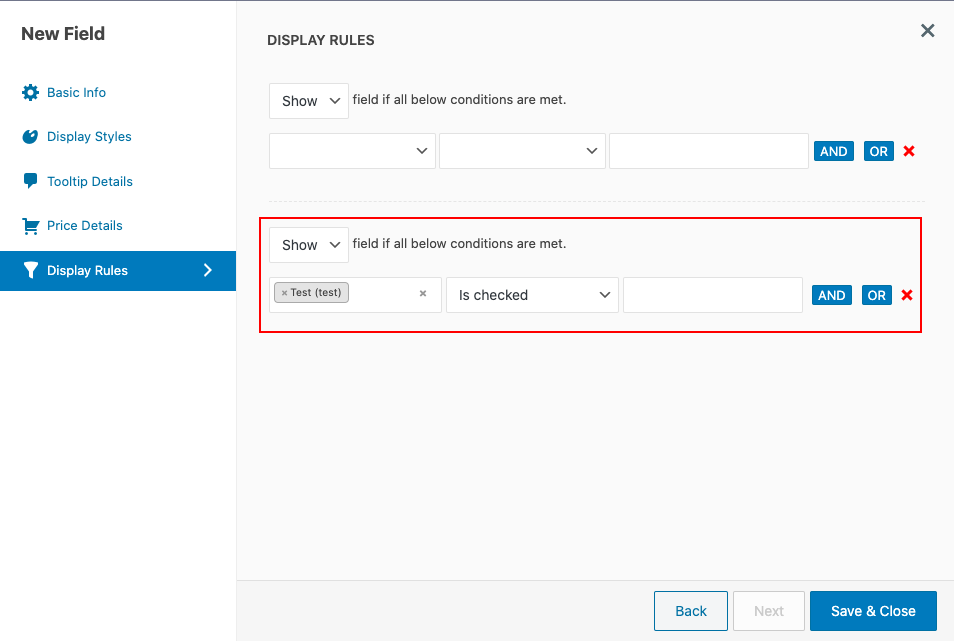
Based on the Checkbox
Set display rules using the option 'Is checked/ Is not checked'. Follow the below steps to set a conditional field based on a checkbox.

- Choose Show/Hide from the drop-down to display or hide the field.
- From the Select box, pick the Checkbox field based on which the rule has to be set.
- Select the required condition Is Checked/Is not checked from the drop-down in the middle.
- Save the changes made.
Based on the Checkbox Group & Multi-Select

- Choose Show/Hide from the drop-down to display or hide the field.
- From the Select box, pick the field based on which the rule has to be set.
- Select a suitable condition from the drop-down in the middle.
- Enter the option text which needs to be satisfied for the field (Enter the value in the final input field.)
- Use the OR function to set condition rules based on more than one option value.
- Use comma separator to connect the option text with AND function.
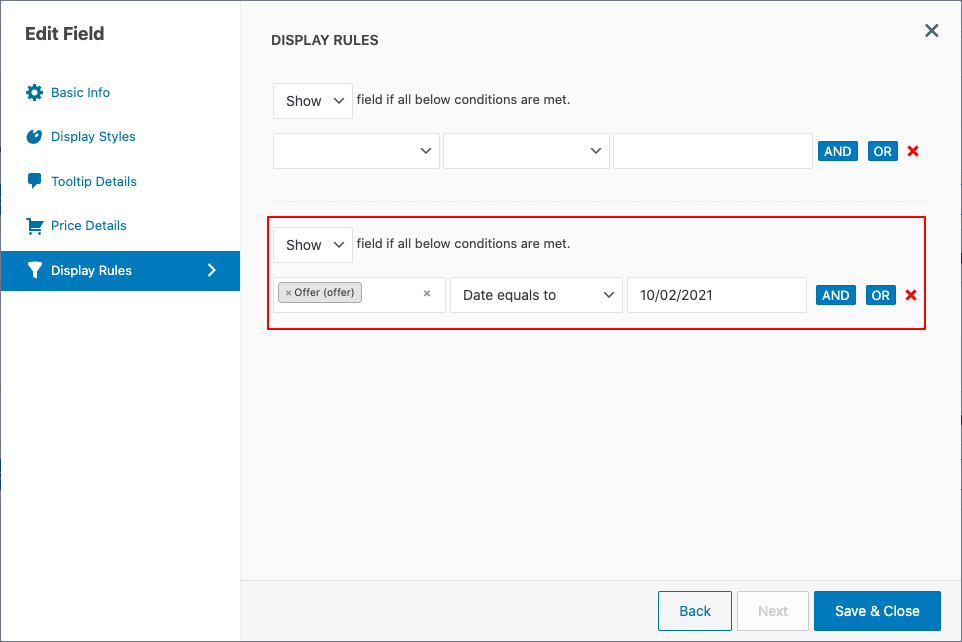
Conditions based on Date Picker & Time picker
To set a rule based on the Date picker field type:

- Insert the date in the format 'DD/MM/YYYY’.
- From the Select box, pick the field based on which the rule has to be set.
- Choose the required condition from the dropdown like ‘Day equals to/Day not equals to’.
- For setting a rule based on the day of a week enter the input values as the first three letters of the day after choosing the condition. (Example: Mon instead of Monday).
Note: The date format set for the field/section in the field properties will not be validated while setting as the rule.
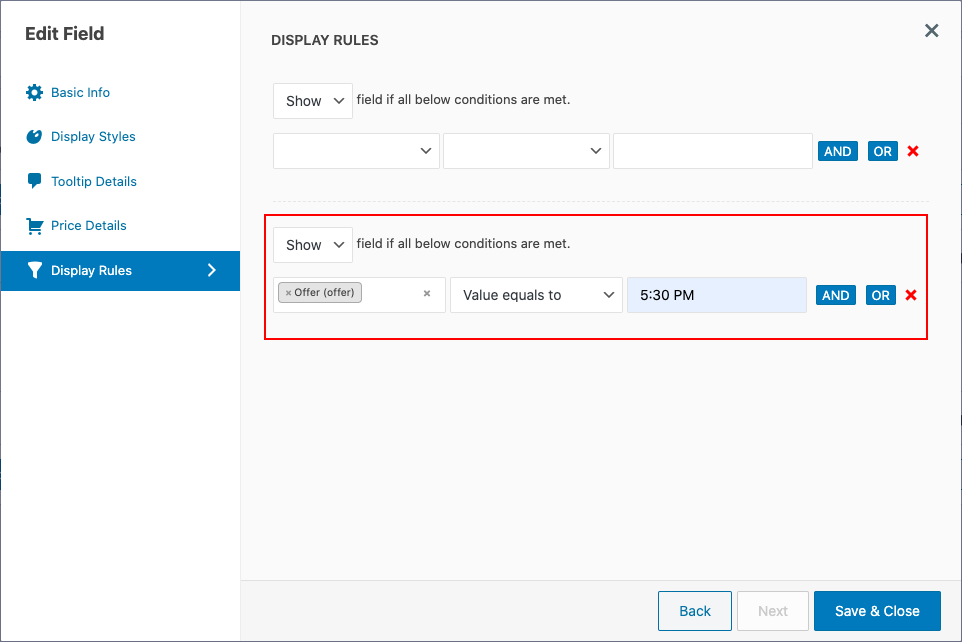
To set a rule based on the Time picker field type:

- Enter the time in the format ‘HH:MM AM/PM’.
- From the Select box, pick the field based on which the rule has to be set.
- Choose the required condition from the dropdown like ‘value equals to/value not equals to’.
- Provide a specific time in the final textbox.
Note: Only the condition "equals to" and "value not equals to" will work. The time picker value entered in 24-hour format will not be validated.
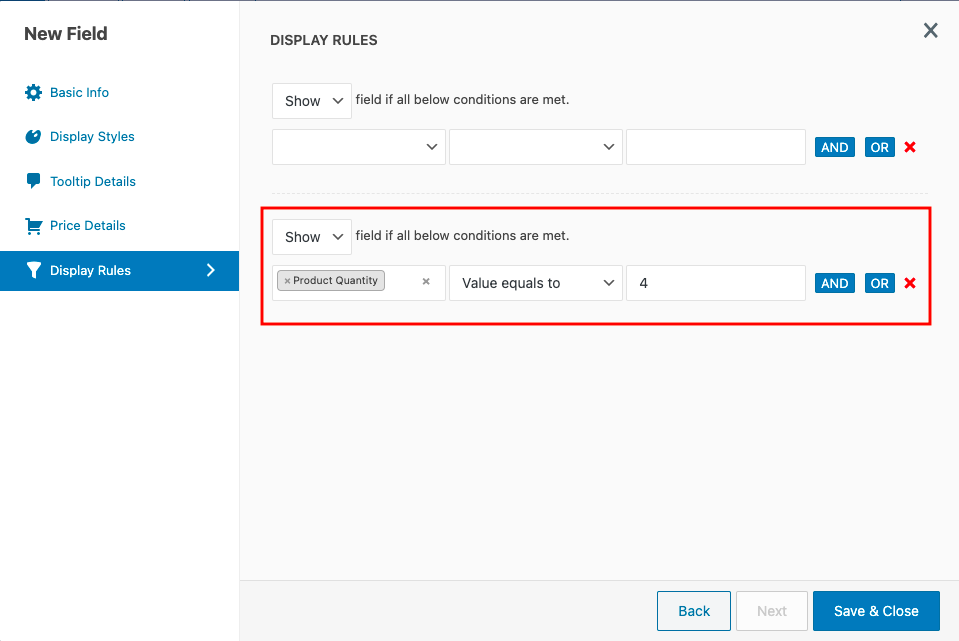
Conditions based on Product Quantity
Follow the below steps while setting up a conditional rule based on the product quantity chosen:

- Go to Display rules, Choose Show/Hide from the display action dropdown.
- From the Select box, select Product Quantity.
- Select a suitable condition as per your requirement from the drop-down in the middle.
- Enter the quantity required for configuring the conditional rule in the input field at the right.
Save changes by clicking on the Save & Close.
Custom conditions
When the above-discussed options are not enough to set your required conditions, don’t worry you can set your own conditions using the below hooks.
Filter hook to set custom display rules for product fields.
apply_filters('thwepo_show_field', $show, $field_name);
Filter hook to set custom display rules for custom product sections.
apply_filters('thwepo_show_section', $show, $section_name);
Comments
0 comments
Please sign in to leave a comment.