Customize the title and subtitle on your product page by adding display styles.
Add/Edit Display Styles
You can add display styles for new fields/existing fields.
- Navigate to the Extra Product Options → Product Options.
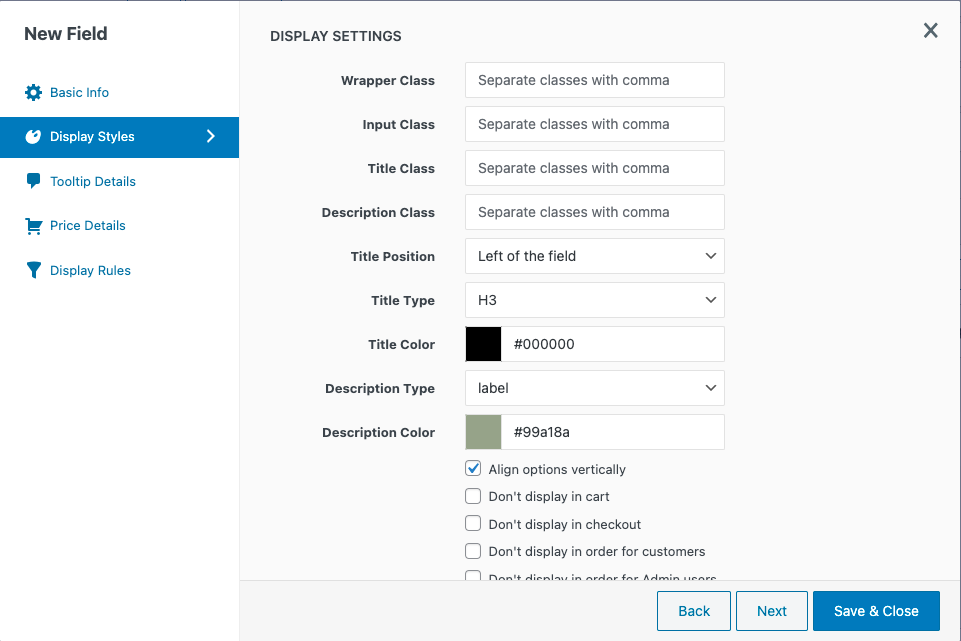
- If you are setting display style for a new field, then navigate to Add field → Display Styles.

-
If you are editing the display style of an existing field, click on the edit icon of the desired field and go to the Display Settings.
-
Configure the settings based on your needs and save the changes made.
The Display Styles tab includes the option to add CSS class for title and subtitle. This is explained below.
| Wrapper Class | A comma-separated list of CSS classes which will be added to the container that wraps the input field and the label. |
| Input Class | A comma-separated list of CSS classes which will be added to the input element. |
| Title Class | Add a custom class for the selected tag. To add multiple classes separate each class with a comma. |
| Description Class | Add a custom class for the selected subtitle tag. To add multiple classes separate each class with a comma. |
| Title Position | Choose the display position for your title, select from Left of the field, and Above field. |
| Title Type |
Choose the title tag that you want to customize: H1-H6 heading tag p - paragraph div - division tag span - span tag label - label tag |
| Title Color | Add custom color for the selected title tag. |
| Description Type |
Choose the subtitle tag that you want to add: H1-H6 heading tag p - paragraph div - division tag span - span tag label - label tag |
| Description color | Add custom color for the selected subtitle tag. |
|
Align options vertically |
Check the field to display the options vertically. |
| Don't display in cart | Check this field if you don't want it to be visible in Cart |
| Don't display in checkout | Check this field if you don't want it to be visible in checkout. |
| Don't display in order for customers | Check the box if you don't want to display it in the customer's order pages. |
| Don't display in order for Admin users | Check the box if you don't want to display it to the admin. |
The field types Color Palette and Image Group have some additional display style options. They are:
|
Option Text Position |
Choose a text position for the option from the corresponding dropdown. |
|
Image Border Radius |
Enter the required border radius for the image. |
|
Image Display Size |
Enter the required display size for the image. |
|
Align options vertically |
Select the checkbox to display the created options vertically. |
|
Enable Full Image View in Lightbox |
Select the checkbox to get a full image view of the option image. |
To set display rules for new/existing sections,
- Go to the Extra Product Options → Product Options.
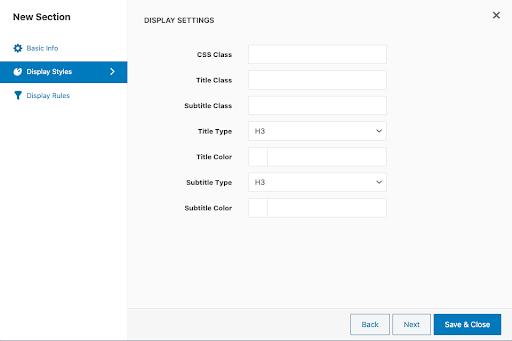
- To set the display style for the new section, navigate to the Add new section → Display Styles.
- If you are editing the display style of an existing section, click on the edit icon of the desired section and go to the Display Settings.

- Enter the below details and Save the changes made.
| CSS Class | A comma-separated list of CSS classes is to be added to the wrapper element. |
| Title Class | A comma-separated list of CSS classes for the title tag. |
| Subtitle Class | A comma-separated list of CSS classes for the subtitle tag. |
| Title Type | The type of title element. Ex. H1, H2, etc. |
| Title Color | The color of the title text. |
| Subtitle Type | The type of subtitle element. Ex. H1, H2, etc. |
| Subtitle Color | The color of the subtitle text. |
Comments
0 comments
Please sign in to leave a comment.