Multistep Checkout For WooCommerce plugin provides six different layout styles. You can also set the step tab position, text alignment, step section width, step content width, timeline types, and timeline title from this section.
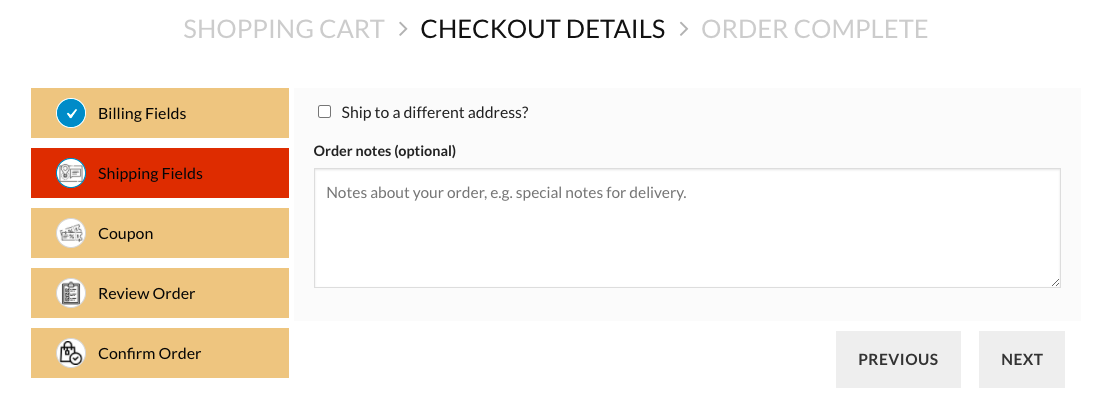
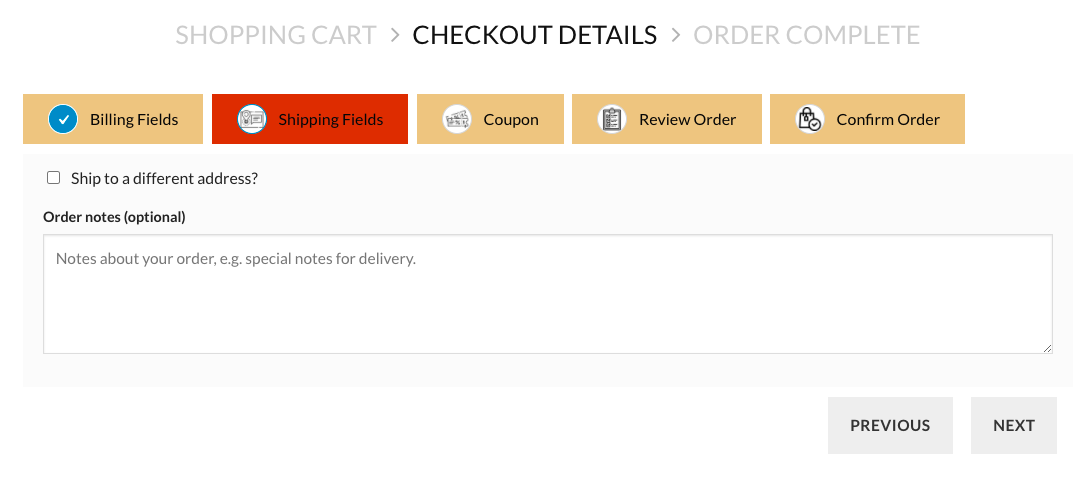
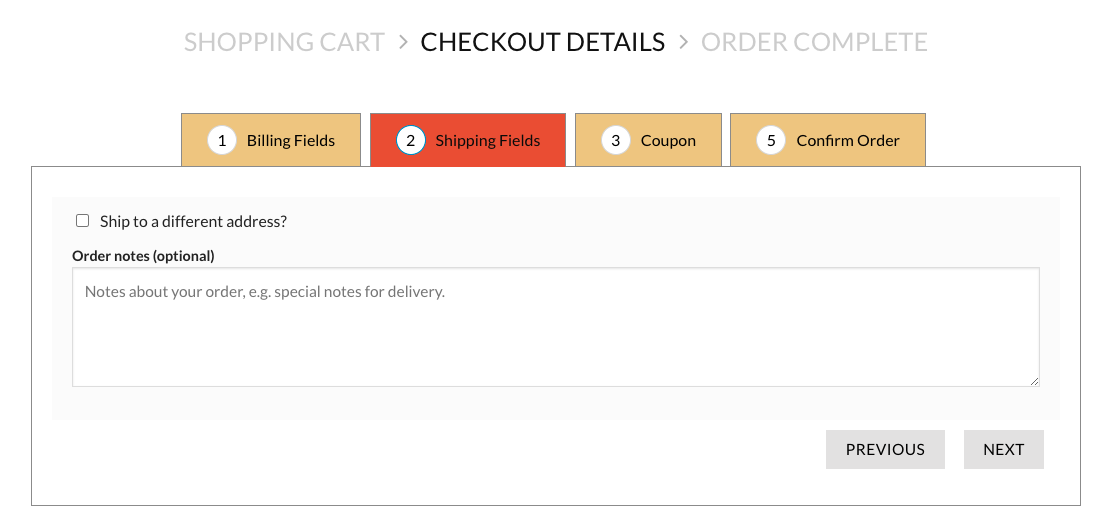
1. Box Layout:
The layout in which step titles are displayed in rectangular boxes, which are available in two different layouts horizontal and vertical.


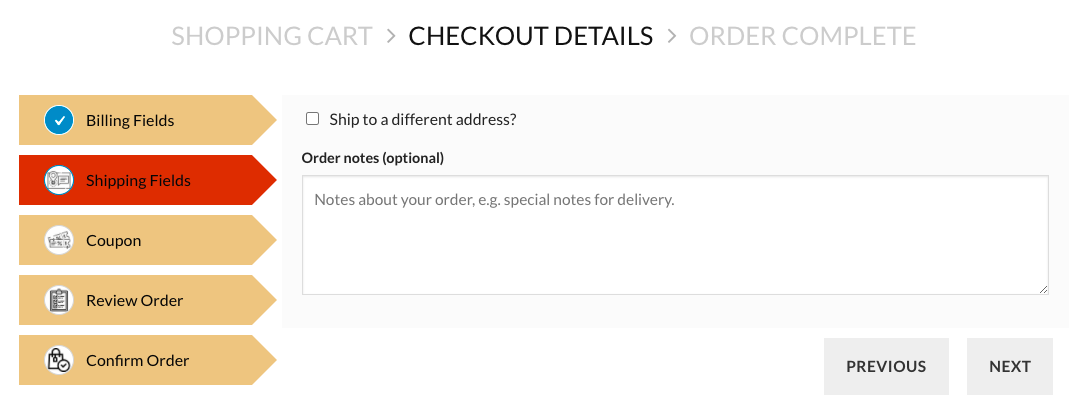
2. Arrow Layout:
The layout in which step titles are displayed in the arrow-shaped box. It can also be displayed in two different styles, vertical and horizontal.


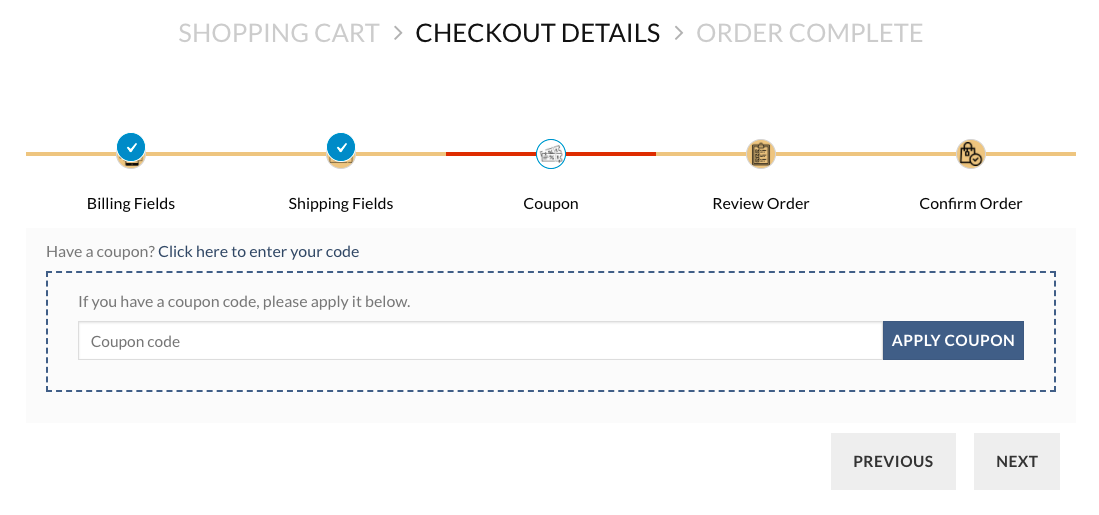
3. Timeline Layout:
In this layout, the step titles are horizontally aligned in the form of a timeline.

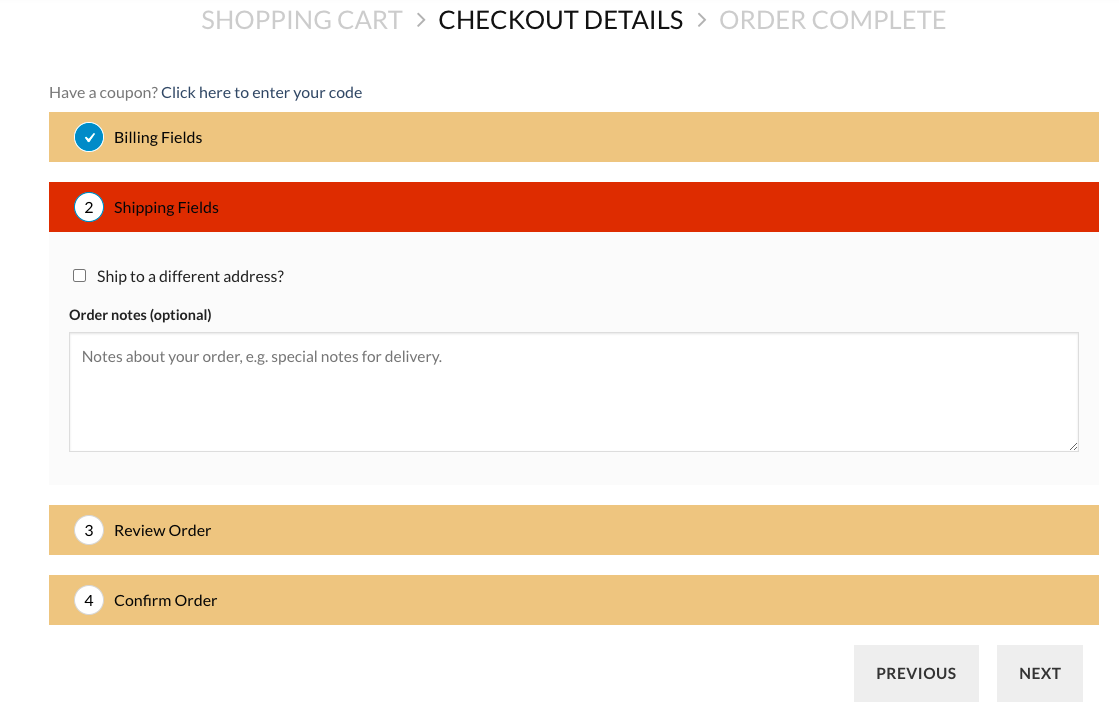
4. Accordion Layout:
The layout will be displayed as an accordion.

5. Custom Separator
In this layout, the step titles are followed by an arrow.

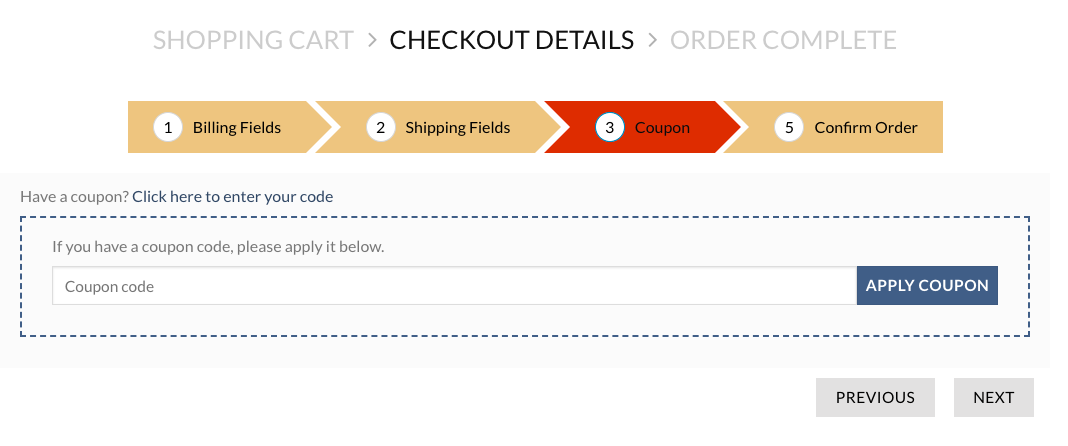
6. Closed Arrow Layout
The layout in which step titles are displayed in a closed arrow.

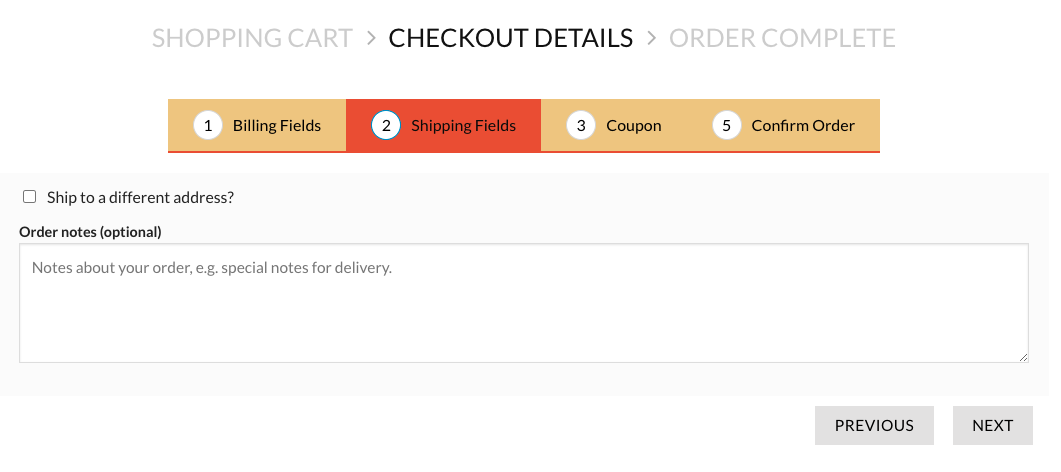
7. Looped Box Layout
The layout will be displayed as a looped box.

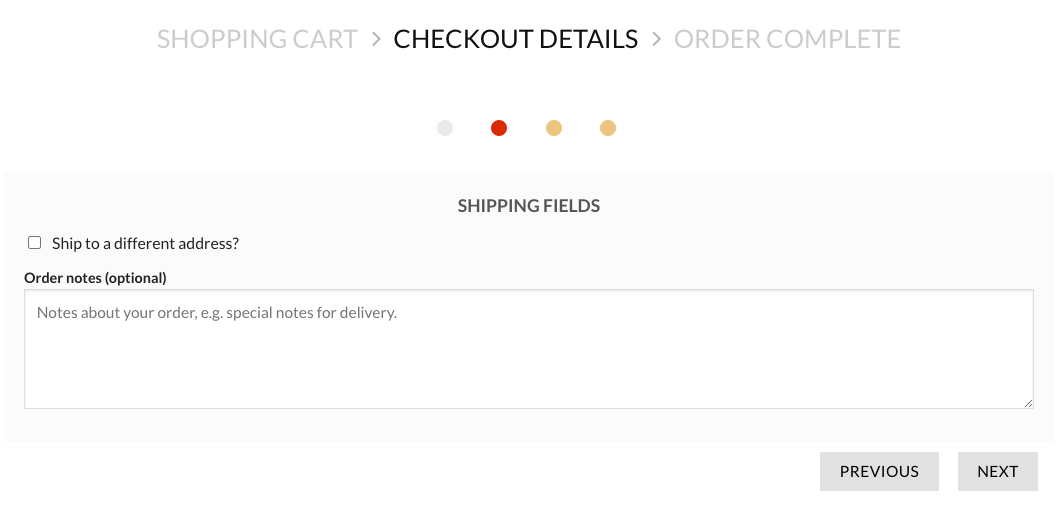
8. Simple Dot Format
In which layouts are displayed as simple dots, where we can change dot color format, dot color for active and dot color for completed steps.

9. Tab Format
The layout will be displayed as separate tabs.

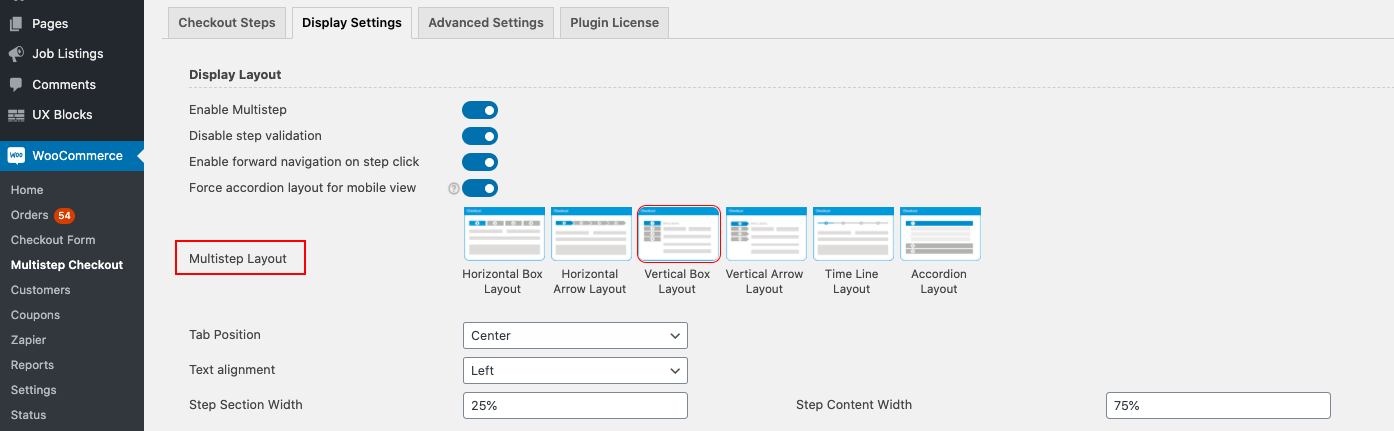
How to set different Layout Styles
Multistep Checkout For WooCommerce plugin provides six different layout styles. You can also set the step tab position, text alignment, step section width, step content width, timeline types, and timeline title from this section.
To select a Multistep layout style:
- Navigate to WooCommerce > Multistep Checkout > Display Settings > Display Layout.
- Choose the desired layout from the displayed image thumbnails corresponding to the Multistep Layout option.

- Once the layout is chosen, set the related properties from the below options.
- Also, enable the Force accordion layout for the mobile view option for displaying a mobile responsive checkout form. Disable it, if not needed.
- Once changes are done, click on Save changes.
Note:- For the horizontal box and arrow layouts, the tab position (left, right, & center) can be chosen from the Tab Position dropdown.
- The vertical box and arrow layouts let you configure the related properties. You can choose the Tab Position (left, right, & center), text alignment, enter the step section width, and content width.
- While opting for the Timeline layout, you can select the timeline type and position of the title from the below properties.
Comments
0 comments
Please sign in to leave a comment.