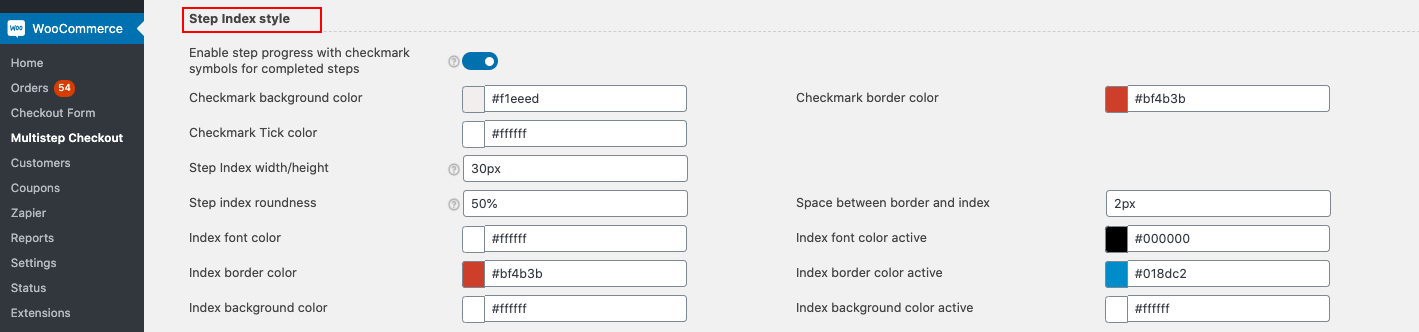
The Step index style section provides more editing options for index display settings.
To configure the index style properties:
- Navigate to WooCommerce > Multistep Checkout > Display Settings > Step index style.
- Switch on the Enable step progress with checkmark symbols for completed steps option to display checkmark for completed steps. Disable it, if not needed.
- Select the background, border, font, and checkmark color from the corresponding color palette of the Step index style section.

- Also, provide the required index width/height, index roundness in the Step Index width/height, and Step index roundness text boxes respectively.
- Once the changes are completed, click on Save changes.
Comments
0 comments
Please sign in to leave a comment.